Widget ChatBot
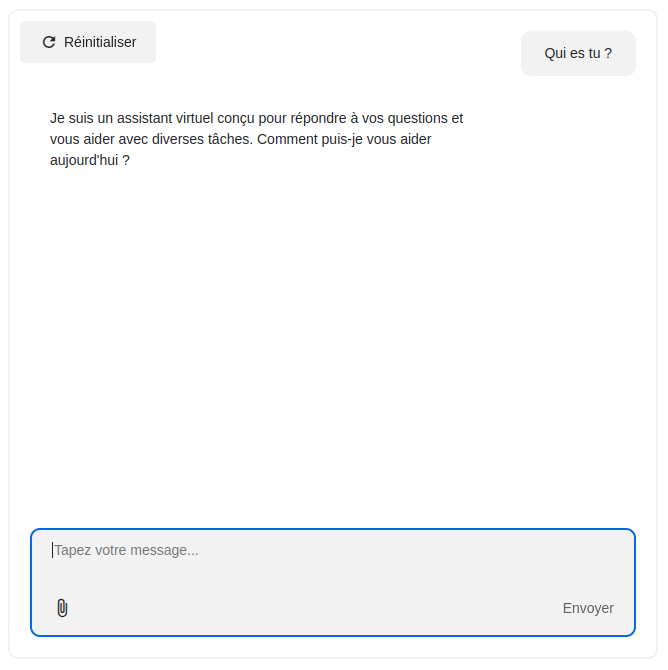
Le widget ChatBot permet d’intégrer un agent conversationnel directement dans la page. Il sert à assister les utilisateurs et s’appuie sur un smartflow qui déclenche des appels vers un LLM.
Il peut intégrer des fonctionnalités de RAG (Retrieval-Augmented Generation) ou mobiliser des agents pour des interactions plus avancées.

Comportement
Commun
Paramètres personnalisés
| Paramètre | Utilisation |
|---|---|
| ID du chat (historique) | Permet d’identifier la session de chat. Généralement lié à une variable (ex. objet.chatId) pour conserver l’historique des échanges entre les sessions. |
| Source de données | Définit la source qui alimente le chatbot. La source de données est un smartflow qui utilise le nœud Vision AI : il reçoit un contexte en entrée et retourne un contexte en sortie. Si le smartflow n’existe pas, il est possible de le générer automatiquement. |
| Afficher le bouton de réinitialisation | Affiche un bouton permettant de réinitialiser la conversation. |
| Autoriser l’envoi de fichiers | Permet aux utilisateurs d’envoyer des fichiers directement via le chatbot. |
Actions à la réponse du chatbot
Les actions définies ici se déclencheront automatiquement à chaque réponse du chatbot.
Cela peut inclure :
- la mise à jour d’autres widgets
- des appels à des workflows
- tout autre automatisme défini
Info
Ces actions permettent de synchroniser le chatbot avec le reste de la page et de déclencher des logiques complexes en fonction des réponses reçues.
Design
Commun
ChatBot
| Paramètre | Utilisation |
|---|---|
| Arrière‑plan des bulles | Définit la couleur de fond des bulles de conversation du chatbot. |
| Bouton | Couleur des boutons présents dans la fenêtre du chatbot. |
| Actif | Couleur indiquant un état actif (par exemple : couleur de la zone de saisie lorsqu'elle est active). |




 Rechercher
Rechercher